adding filter app ui design
Filtering best practices
Provide category-specific filters
Universal filters narrow down results by common characteristics such as price, colour, or popularity. However, we should also include filters that vary according to the category. This could mean 'Fit' or 'Waist Height' under 'Pants' when shopping for clothes, or 'Happy Hours' or 'Good for Dancing' under 'Nightlife' when browsing for restaurants.
One rule o f thumb to uncover category-specific parameters: anything that is mentioned on the product description is worth to include.
Category-specific filters also have the advantage of being an education point for people who have less experience with the content being displayed.
Allow multiple selections
Decisions might not be taken based on a single data point. Whether we know exactly what we want (we're interested in a restaurant that has tables outside, and allows pets, and has vegetarian options), or we only know what we don't want (we're not interested in a restaurant with loud music), it makes sense to allow for multiple filters to be selected at once. This will allow the user to narrow down their search quickly and more comfortably.
Allowing multiple selections also works better for slower connections. It is frustrating to have the intention of selecting two or more filters, only to see the page reload painstakingly slow with each selection.
Use real world language
Filters should be modelled after the actual behaviour of users. Think the way someone would ask a shop assistant for a dress, or how a group of friends chooses a vacation rental home. The language used to model these choices should be the language in the filter.
For instance, when going to a clothes shop, it's unlikely we would ask for a 'Fit & Flare', 'Shift', or 'Bodycon' dress. Yet these are the filters on Chumbak's online store. We'd be better off browsing their entire category of dresses and mentally noting what is relevant and what is not (this one is too short, this one is long-sleeved…). In this case, there are only 35 items to browse, but it wouldn't be manageable with more results.
Be redundant when displaying applied filters
The convention is either showing applied filters in their original position, or in a separate 'Applied Filters' section. Research tells us, we're better off with both.
When users want to deselect a filter, they will look for their original position first. Not finding the filter there makes for a disconcerting experience.
On the other hand, keeping selected filters under a separate section gives users a quick way to check currently applied filters, and an easy way to unselect multiple filters at once.
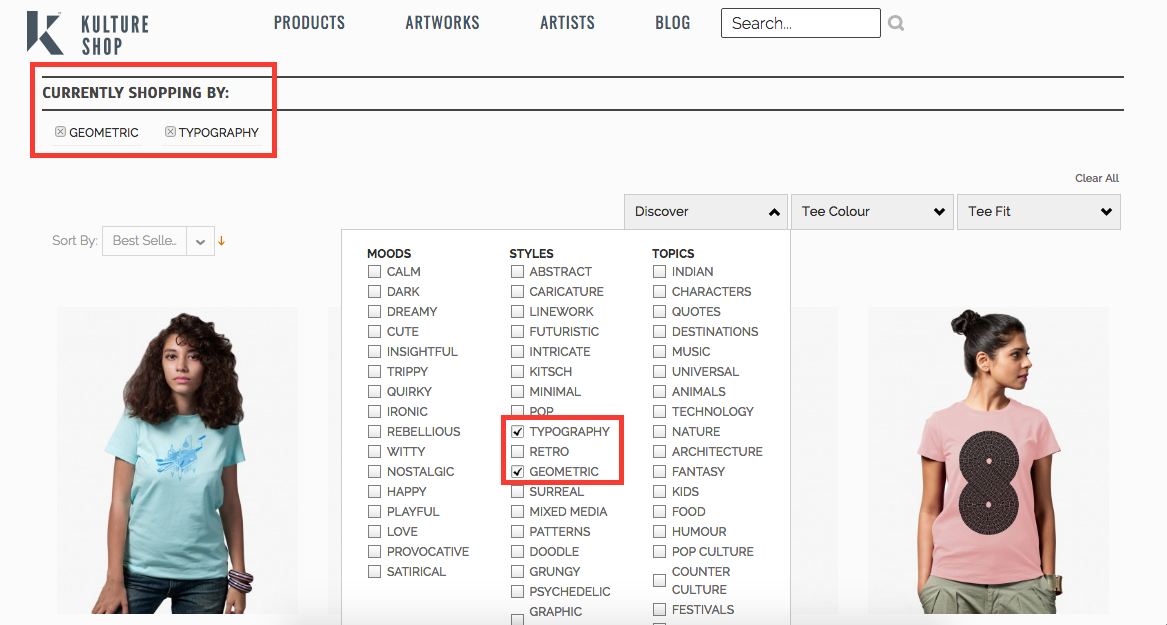
Kulture Shop conveniently adds a 'Currently shopping by' section in addition to keeping the filters in their original position on the dropdown.

Kulture Shop has room for improvement, though. 'Search by mood/styles/topics' filters are a good option, but separate filters for 'Rebellious' and 'Satirical' is going a bit too much into minutiae. And please don't punish my lexical limitations by reloading the page every time I select one box! I wan't to see what's in both without having to load the page twice on my poor internet connection.
Make sure filter changes are separate events in the browser
Since the content of the page changes, the perception when using filters on desktop web is that there are multiple "pages" instead of a single page with different filters.
The browser behaviour should match this perception — if a user wants to go back to see a previous filter selection, clicking on the back arrow shouldn't take them to a completely different page.
Filtering and sorting patterns
In UX, it always depends — filters are no exception. Design decisions for filters will depend on the context, on the number of parameters, on the type of user.
Filtering or sorting?
In theory, they are different: sorting organises the content according to a certain parameter, filtering removes it from view.
However, research suggests that for the user, the outcome is roughly equivalent: both surface the most relevant content according to their criteria. During user sessions, Baymard even reports some people to use "sorting" and "filtering" interchangeably.
Sorting makes sense with filters of the same "type" (for instance, 'Price'). This allows users to go through an entire range (by sorting price low to high) rather than forcing them to choose a specific bracket (by selecting $0–20, $20–40…).
Filtering is a sounder option for filters that might be mutually exclusive. Even if we can sort pants by fit, seeing jeggings on top and those early 2000's extra baggy jeans at the bottom wouldn't be particularly helpful.
It's common to see a combination of both: a filtering sidebar paired with a sorting tool on the top. Which leads us to the next question…
Sidebars and toolbars (desktop web)
The sidebar filtering interface on the left is the gold standard on desktop websites. It's easier to skim and it can accommodate a larger number of filters, since it's not limited to the page's width.
It does have its problems, though. Banner blindness may cause the sidebar to be ignored altogether, or lead the users into noticing only the sorting options at the top and thinking those are the only filtering options.
Combining sorting and filtering tools in an horizontal toolbar at the top can give them more visibility.
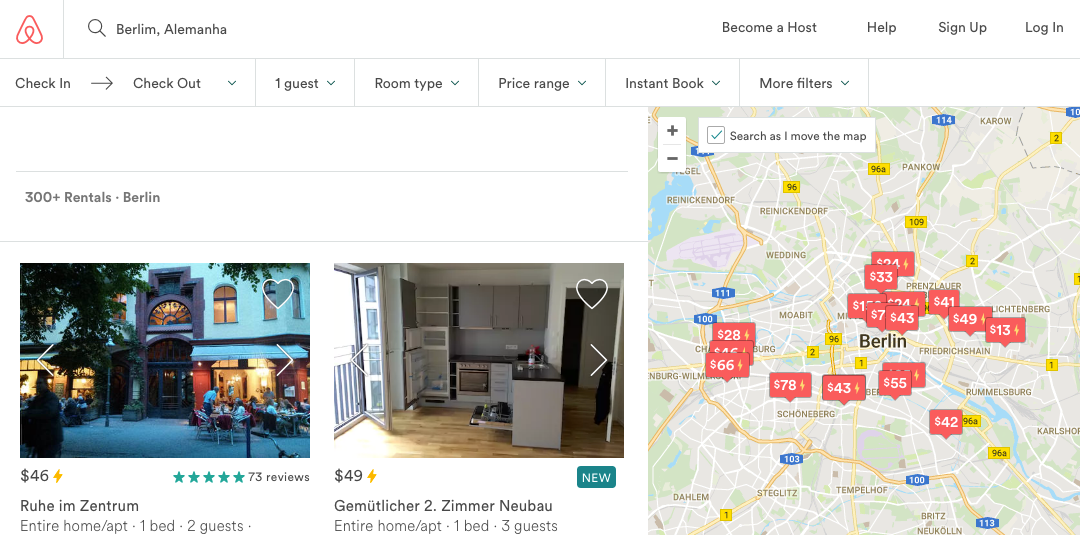
Airbnb identified the few filters people use use the most and displayed them comfortably in the horizontal toolbar. Anything else is tucked under the 'More' dropdown, which expands to a full screen.

However, this option might not be as suitable for cases where there are a lot of search parameters with no clear hierarchy, since it would become cumbersome to navigate through a lot of dropdowns.
Filtering patterns for mobile devices
Thierry Meier has already done a great job discussing the merits and the use case of each type of mobile filtering, so I'll be brief in enumerating them:
- Slideover onscreen filtering — A filter view that partially overlays the search results. It's useful to see keep context of what is being filtered, but it isn't recommended on longer sets of filters.
- Fullscreen onscreen filtering—Full screen filter views are convenient when displaying longer sets of filters, since they make for a more focused experience and allow for more screen estate.
- Search result filtering—The results depend on the user's input. If the query is too broad, a set of categories is offered in order to narrow down the results. If, on the other hand, the query is more specific, deliver the search results right away.
- Sorting — Again, opting for sorting or filtering is a design decision that should be informed by the context. Meier also points out that the more limited space on mobile devices might play in favour of sorting.
- Address different choices separately—Top-level decisions that need to be made by all users should be separated from the actual filtering.
'Filterless filters'
While we were learning more about filters, Aiswarya Kolisetty and I also concurred that in some cases it might be appropriate to surface relevant results without resorting to "traditional" filtering.
Preselection during onboarding
Some services prompt their new users to make certain choices that will filter the content they will see down the line.
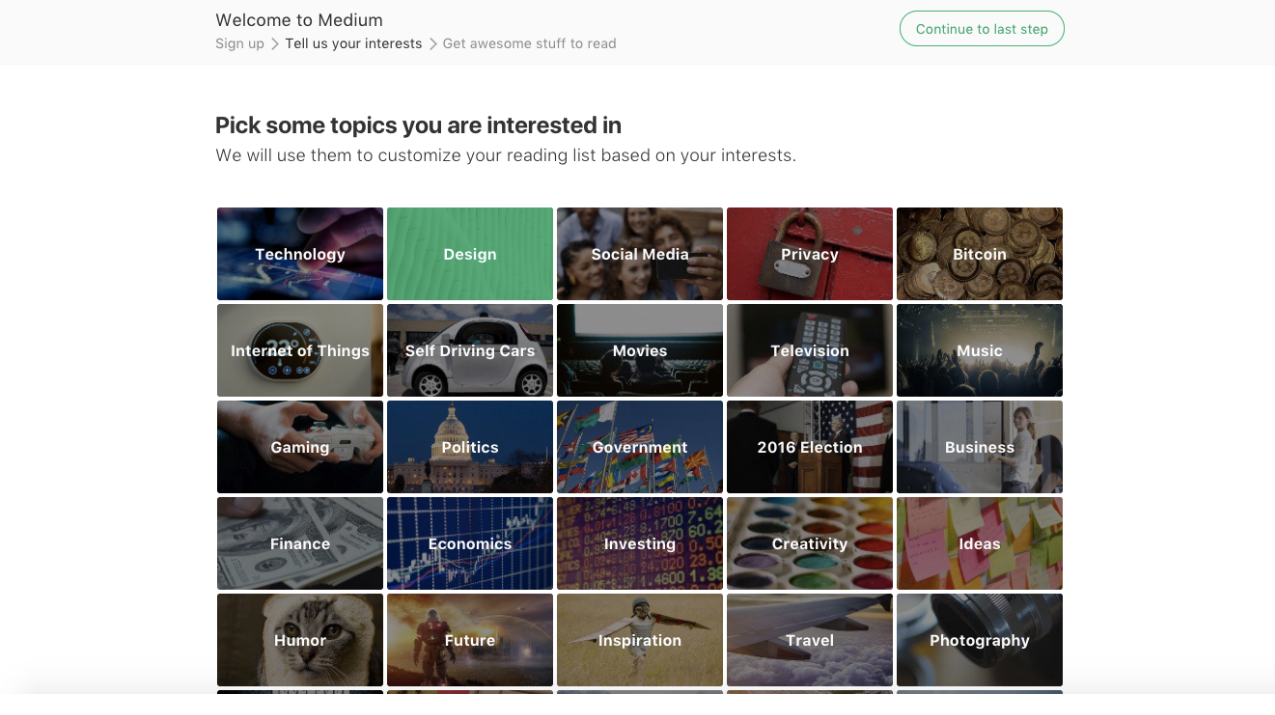
Medium, for instance, lets users select the topics of their interest. The newsfeed will reflect this selection. It's a reasonable choice, since Medium users' topics of interest are not likely to radically shift every time they open the website.

Surface most used parameters first
Repetitive search tasks can be avoided by identifying and bringing up the most common search parameters.
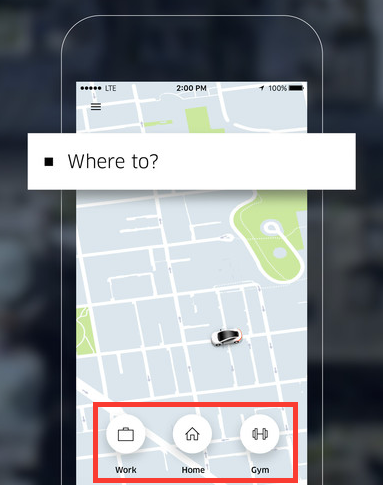
We can enter any destination on the Uber app. But the saved and most used destinations are conveniently kept in handy, and are pushed first in the search results.

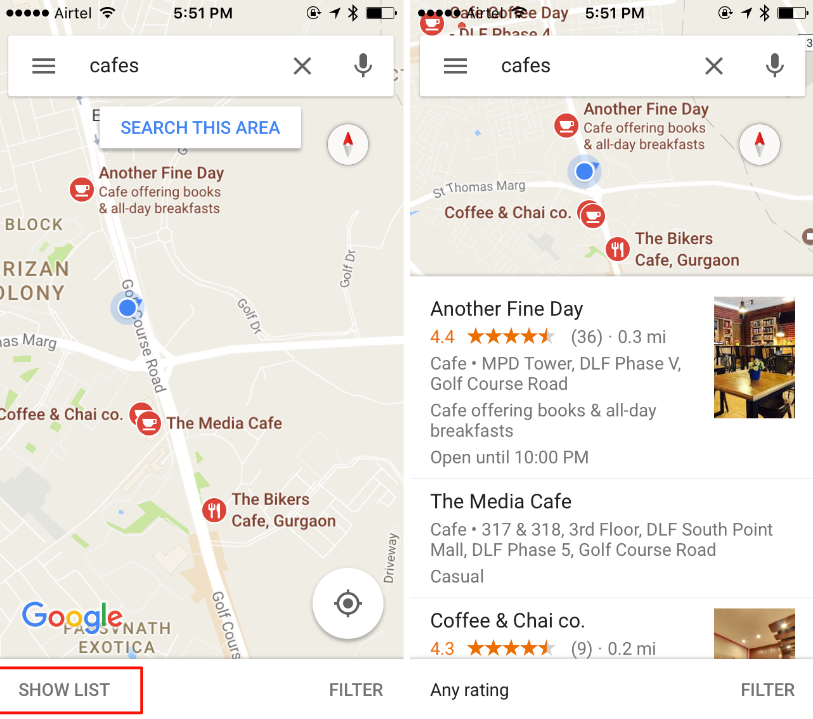
Provide different views for mental filtering
Different UI choices have different affordances. A map view helps users to mentally filter by location, whereas a list view lets users skim through other characteristics.
Take Google Maps, for instance. Searching for cafes in the map makes sense when the geographical location is the main concern. The list view is more relevant when the decision also depends on other factors (like rating, type of food searched…).

Predict the next movement
AI and machine learning can be used to reduce effort by anticipating the user's intention.

adding filter app ui design
Source: https://uxdesign.cc/crafting-a-kickass-filtering-ux-beea1798d64b
Posted by: hollowayblighte76.blogspot.com

0 Response to "adding filter app ui design"
Post a Comment