Free Ui Mockup Design Tool
A free tool for UI and UX design
Framer is a free platform that allows you to create realistic UI and UX designs, for any type of app or website, that are interactive from the start.
Trusted by some of the best in the business

A collaborative UI design tool
More than just a UI design software, Framer helps teams build better products. Collaborate with other designers, copywriters, and developers in real time on all your UI and UX designs in one end-to-end interactive design tool.
You can work together on the whole process. From wireframing the UI to handoff, it's easy to invite anyone to your Framer project and start collaborating thanks to robust, intuitive multiplayer features. Your team can even leave comments and respond to feedback right on the canvas. Framer's UI tool helps shorten tedious feedback loops and empowers you to ship outstanding products.
Sign up now
The UX tool for interaction design
Design website or app UI with any type of interaction, from to-do lists and forms to galleries and carousels. Everything is possible in Framer. Explore Examples to find building blocks for simple and complexUX design interactions alike.
Explore more than 50 example projects to find any common UX pattern that you might need and use them to help you get started in Framer. Tear them apart to see how interactions are made and try them out in the UX tool to build complete designs in just a few minutes.
Learn more

The future of design systems combines both code and design into the same place—a single source of truth for both design tokens and components.

Design for UX
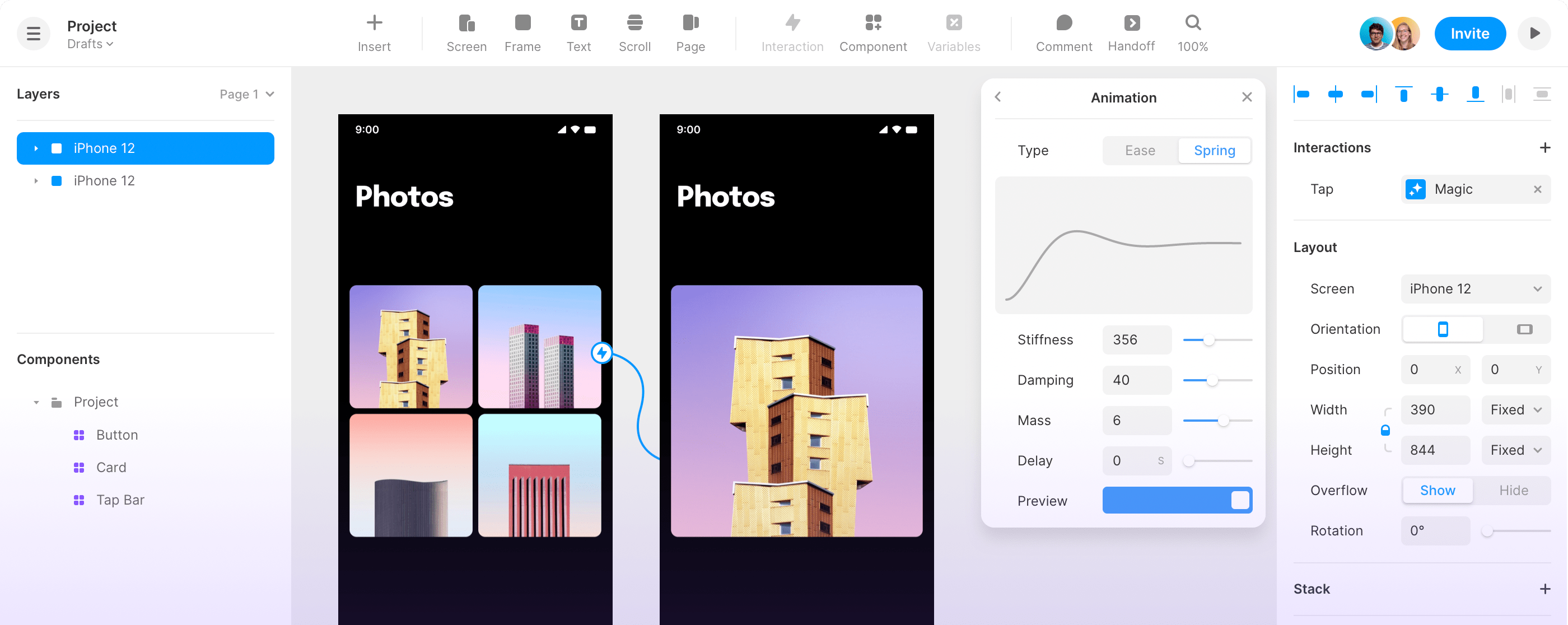
A good UX tool should allow you to design how things work, not just how they look. With Framer you can design exactly how interactions and transitions will work in production–no code required.
On top of customizable UI interactions, transitions, and animations, you can also add realistic interactive components that behave exactly as expected. That means buttons that you can click, toggles that toggle, and sliders that slide.
Get started today
Design UI for iOS, Android, and more
Try creating UI for websites or mobile with real components from the Insert Menu. Drag and drop UI elements for iPhones, Androids, MacOS, and more to get your interactive designs started.
We've created hundreds of free components to help you jumpstart your designs. All UI/UX designs made in Framer are real from the start, with interactivity at the core of everything you create. Hyper-realistic interactive UI designs mean you spend more time designing, and you get quicker buy-in, better results from user testing, and streamlined developer handoff.
Learn more about components from the Insert Menu


Easy to use UI/UX templates
No need to start from scratch. Framer offers free UX templates to help get you started. Find everything from wireframing templates to Material Design UI kits and mobile app templates. Build off these free templates, packed with practical ready-to-use UI/UX interactions, and then make them your own by customizing.
Our core mission is to make creative interactive design accessible for everyone, so Framer's UX templates are fully flexible. Feel free to change all the style preferences and experiment as much as you want to fit the theme of any UI design project.
See more of our examples
Present and share UI designs
Once you've created your app or website UI, send a preview link to friends or team members so they can navigate around your interactive UI. Anyone can experience the full app or website UX.
Experiment with different backgrounds, hands, and real devices to customize how people experience your interactive designs in preview. You can also use the preview app for iOS and Android to preview your app UX on any mobile device.
Sign up now

Get started with the best interactive UX UI design tool today.

Free Ui Mockup Design Tool
Source: https://www.framer.com/ui-ux-design-tool/
Posted by: hollowayblighte76.blogspot.com

0 Response to "Free Ui Mockup Design Tool"
Post a Comment